Schema is a type of structured data. Structured data is information presented in a universally understood format. In terms of websites, this means search engine bots are able to tell what a page is about and what elements it contains with greater ease. In return, searchers get more useful results, creating a better user experience.
Without structured data, webpages are nothing but information; there is no context. The structured data gives it context. Schema.org is a markup vocabulary for structured data, created by Google, Bing, Yandex, and Yahoo. They built the vocabulary with the intention of creating something that every search engine is able to understand, though it’s not clear if any other search engines are actually using it.
When you see a search engine result that features extra information, such as ratings, that’s because the website is using schema.org markup code to tell the search engines the rating content is there. The rich data and snippets create a more informative result, which generally increases click-through rates.
Surprisingly enough, only 0.3% of websites are using Schema markup, so I’m writing this to help you learn how you can use it on your own website to improve the appearance of your search engine results.
What Can You Do With Schema.org Markup?
Schema lets you do all kinds of things. For example, you can add data types like:
- Articles
- Local Businesses
- Book Reviews
- Events
- Restaurants
- Recipes
- TV Episodes with Ratings
- Movies
- Products
- Software Applications
- TV Episodes
I can’t go over every single thing you can do with Schema – because if I did, this blog post would end up being more like a book. So, if you’re interested in seeing everything you can do, head on over to Schema.org to get the full list.
You can mark up everything from products to events and recipes. If your website has any kind of events, organizations, people, places, products, or creative work, it can benefit from the use of Schema markup data.
All the types of information have additional properties you can use to describe it in more detail. If I wanted to list a book on my website – that’s a creative work. Then, from there, properties could include: name (that’s where you’d put the title, of course), illustrator, ISBN, and more. Other properties are also possible, depending on how you want to describe the book.
Why Does Schema Matter?
Take chocolate, for instance. It’s both a yummy ingredient for many recipes, and a 2008 movie. When someone searches for chocolate, chances are they’re looking for information about the food, but, there’s always the chance they’re looking for the movie, too. And without Schema, Google can’t tell the difference between the search for a recipe, and the search for the film. That’s exactly why schema matters – and why you should be adding it to your code. The extra bit of code gives search engines what it needs to know that you’re talking about the ingredient, not the movie – and allows people who are searching for chocolate recipes to get more of what they’re looking for.
So, let’s look at what the code would look like if we wanted to talk about the movie, versus what it would look like if we were including a recipe.
Movie code:
<div itemscope itemtype=”http://schema.org/Movie“>
<h1 itemprop=”name”>Chocolate</h1>
Recipe ingredient:
<div itemscope itemtype=”http://schema.org/Recipe“>
<span itemprop=”ingredients”>chocolate</span>
As you can see, the schema markup fits right inside whatever other HTML properties you want to give the item for display.
IMDb and other movie websites use schema to show movie ratings, which allows Google to pull that into their search results and show it on the results pages for applicable queries.
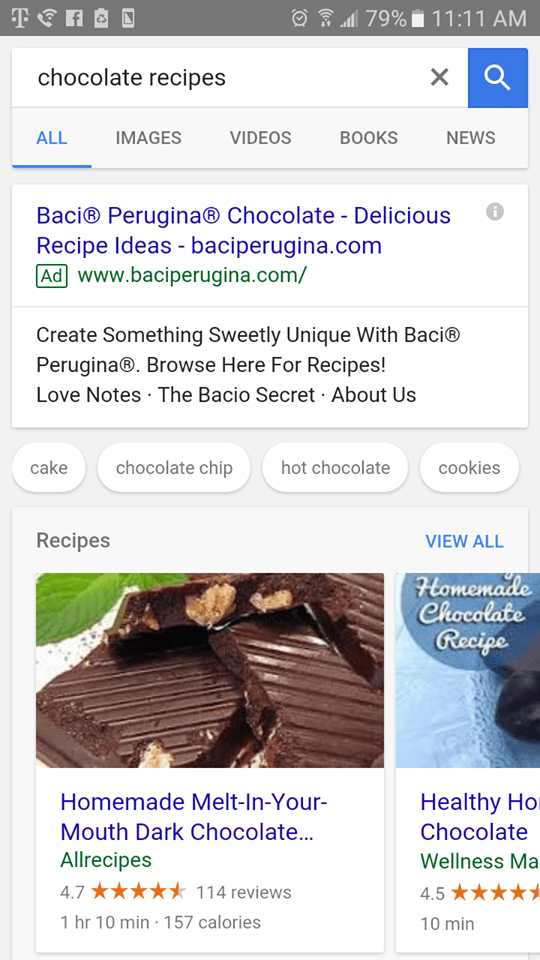
Food blogs and other recipe websites use schema, which allows Google to pull in the recipe image, ratings, and other details into their search results and show it on results pages for applicable queries. Where recipes are concerned, the use of schema is how Google adds your recipe to recipe specific search results, like the ones shown below.
What If I’m Not a Coder?
If you’re not comfortable with coding everything yourself, that’s okay. Google’s Structured Data Markup Helper can help you create the basic Schema markup for several things. All you have to do to get started is choose the type of markup you want to do, then enter the URL for your website. Then, you’ll be able to click through and tag the appropriate parts of the website. From there, you’ll be given the HTML code you need to include.
Then you’ll paste the code in the appropriate place in your source code – looking for the highlighted parts. If you’d rather not do that, you can download the HTML file that’s automatically generated, and pasted that into your content management system (CMS) or source code.
You can also use Google’s Structured Data Testing Tool to see if your rich snippets are properly configured. If it doesn’t show up in the search results like you think it should, or expected it to, this tool can help you determine where the issue is.
You can also use other code generators to help you get the job done. These include:
JSON-LD Schema Generator lets you choose the type of markup you want to create. You’ll be able to choose from: local business, person, product, event, organization, or website. Fill out as much of the information as you can, and then copy the generated code. Paste it in the head section of your HTML code, and test it with Google’s testing tool.
Microformats.org creator has tools for hCard, hCalendar, and hReview. hCard is used for publishing people, companies, and organizations – like a vCard contact on your phone. hCalendar is used is used to markup events, using components of the iCalendar format. hReview is used for user reviews, whether of books, events, products, or services.
Schema App is a paid platform that allows you to quickly and easily deploy schema markup to any platform. The app will create the JavaScript Object Notation for Linked Data (JSON-LD) code for you, and you don’t have to worry about pasting it because the app will do it for you. The platform will also notify you when Google chances recommendations, and lets you update your markup in a few clicks. Pricing starts at $15/month for one domain and one user – after a 14-day free trial. There is also a WordPress plugin.
If that is a bit too much for you and you’re using a CMS like WordPress, then you can turn to plugins to help you get the job done. A word of warning, however, not all schema WordPress plugins are created equally. In addition to the one above, options include:
- WP Rich Snippets: This is a premium plugin, with pricing starting at $69/year for a single site license, a year’s worth of support, and a year’s worth of updates. Higher tier plans are available for additional site licenses and include add-ons. If you’d rather, you can pay a one-time fee of $399 to get unlimited site licenses, unlimited support, and unlimited updates. The add-ons include: anonymous user reviews, call to action, data tables and ranking tables, front end entry submission, user reviews image (so registered users can submit their reviews and include images if desired), and more.
- All In One Schema.org Rich Snippets: This is a free plugin that makes it easier to create rich snippets for all of your content. It will help you create the schema markup without needing to know and understand how to manually write the code.
- Rich Snippets WordPress Plugins: This is a $20 plugin from Code Canyon. It’s a schema shortcode generator so you can implement schema markup on your website and you can set your data to be either visible or invisible.If they are visible, your audience can see it – but if they’re not visible, the search engines can still see it. This plugin doesn’t implement schema site wide, but gives you more control over it.
Will Schema Improve My Rankings?
Unfortunately, there’s no clear cut answer. There’s not any conclusive evidence that suggests using the markup improves SEO rankings, but that doesn’t mean you should skip using it. The idea is that when your website has more extensive rich snippets, you will have a better click through rate. Over time, the increased click through rate may help boost your ranking. The more data you can markup with schema, and the more detailed you make it, the better off you could be in the long run. Why wait for it become a proven ranking factor to make changes to all your content?
Schema isn’t just for websites…
Schema markup isn’t limited to websites. You can also use it in emails to trigger Google Now cards, get information such as flight searches, tracking numbers of packages, and so on to show up in the user’s search results, and add actions to email.
Schema’s been around for a while, so if you’re already using it – how have you noticed it affecting your rankings and click through rates? Share your experience in the comments below.